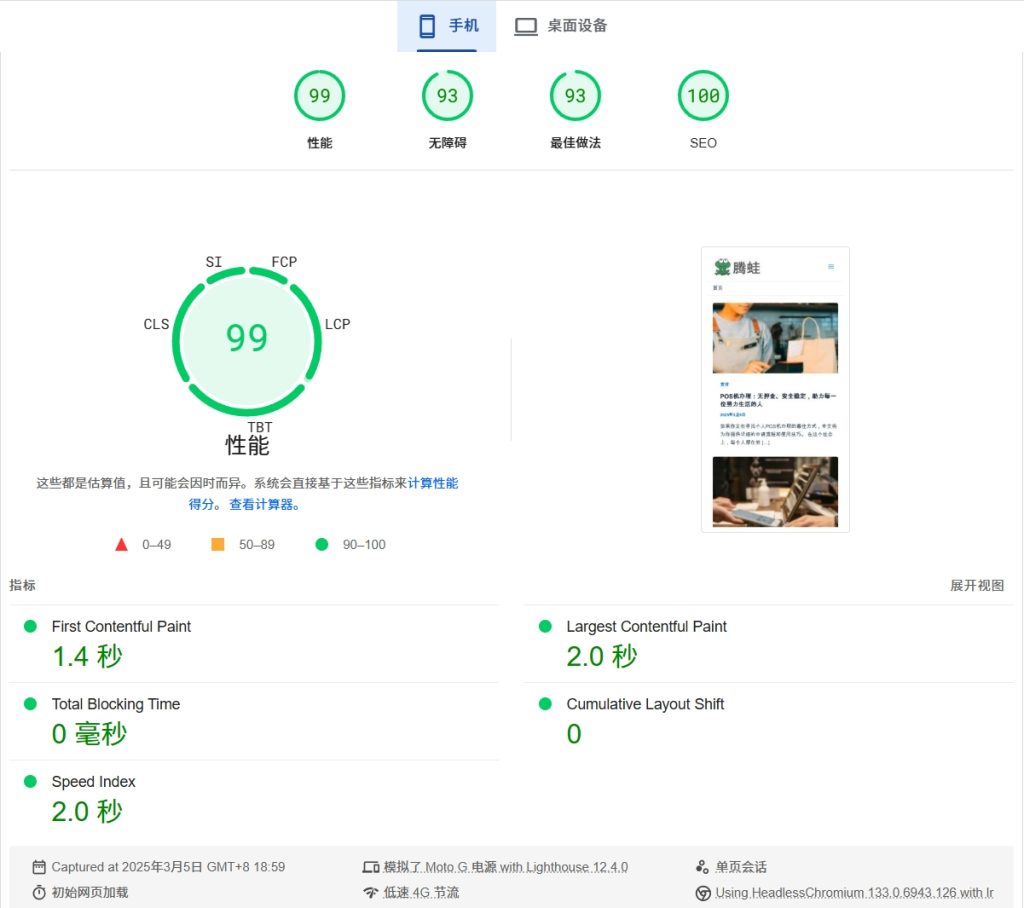
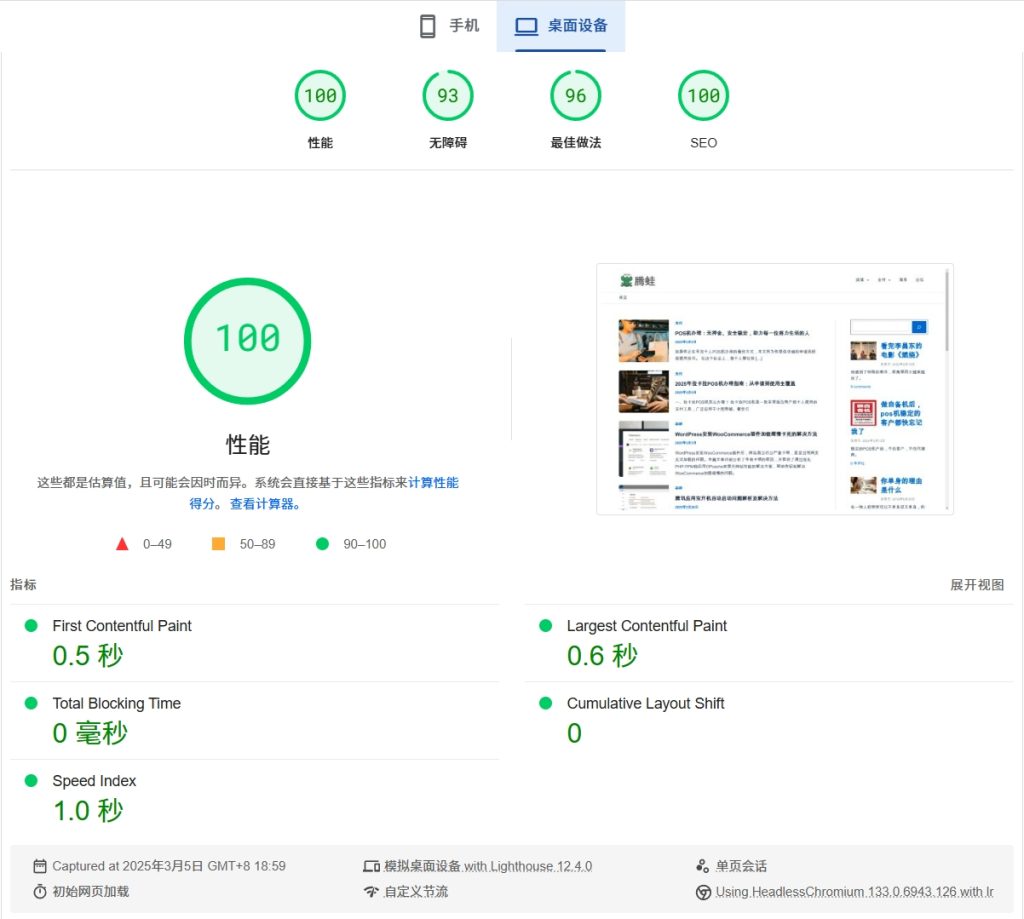
最近,我对自己的网站进行了深度优化,并在Google PageSpeed测试中取得了不错的成绩——手机端99分,PC端100分。这是一个非常令人满意的结果,因为在优化之前,手机端的得分仅为70分,PC端也只有大约85分。那么,我是如何做到的呢?

1. 更换更轻量化的主题
我的网站原本使用的是一个五六年的老主题,无论是视觉效果还是加载速度,都已经跟不上时代的步伐。更换了新的轻量化主题后,页面加载速度大幅提升。同时,现代主题的代码结构更加优化,减少了不必要的请求,提高了渲染效率。
优化建议: 选择轻量级、高效的主题,避免使用臃肿、功能过于复杂的主题。
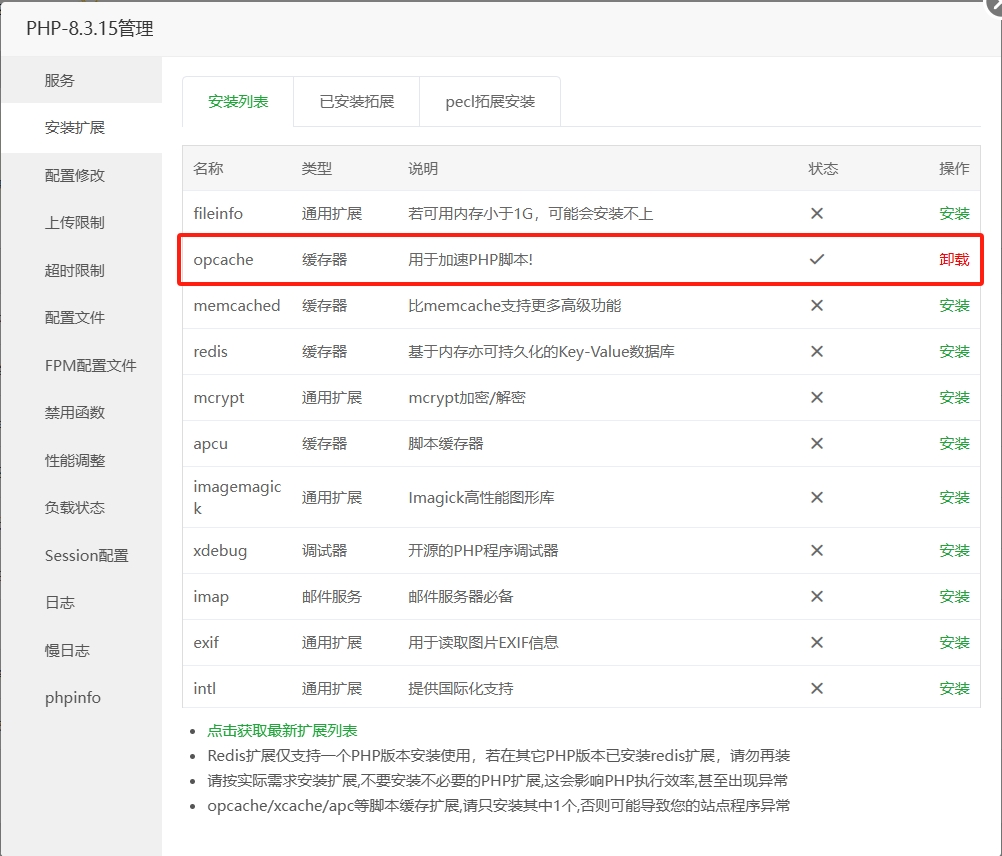
2. PHP开启缓存加速(OPcache)
WordPress本身是基于PHP运行的,因此在PHP端优化可以获得显著的加速效果。我在服务器端开启了 OPcache,这个PHP扩展可以缓存已编译的PHP代码,从而减少重复解析,提高执行效率。
优化建议:

- 在服务器端安装并开启 OPcache。
- 配合其他缓存优化(如对象缓存、数据库缓存)进一步提升速度。
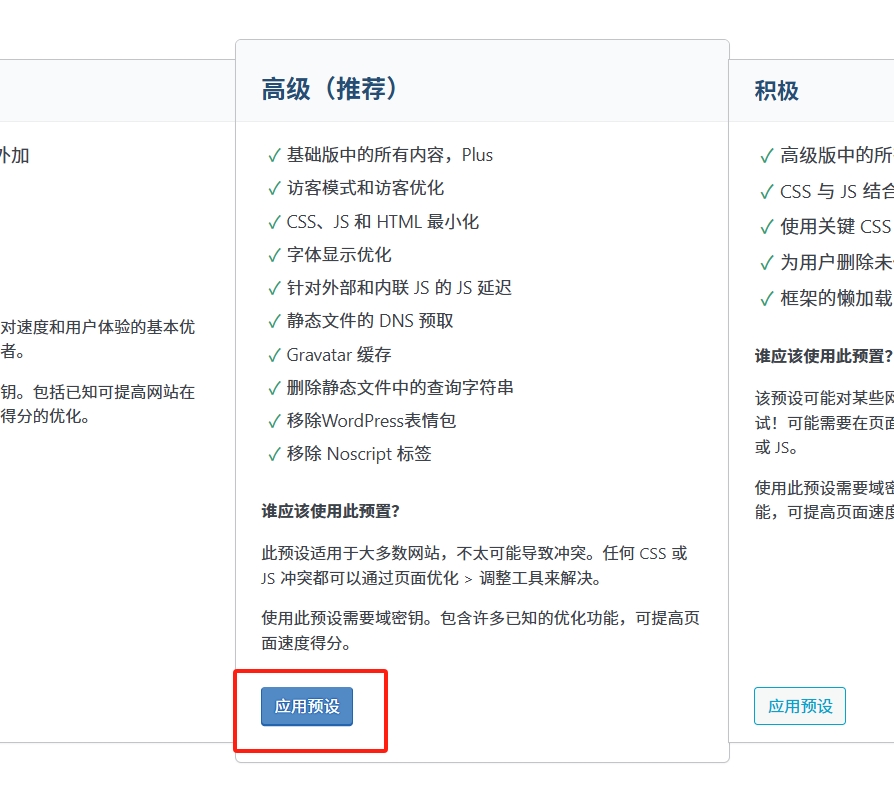
3. 更换更高效的缓存插件
网站原本使用了一款不错的缓存插件,但仍然有提升空间。后来,我尝试了 LiteSpeed Cache,这款插件在WordPress插件库中排名靠前,评分也很高。换上之后,发现关键页面的加载速度有明显提升。

优化建议:
- 使用高效的缓存插件,如 LiteSpeed Cache 或 WP Rocket。
- 配置好页面缓存、对象缓存,并结合CDN使用。
4. 使用CDN加速(从七牛云切换到CloudFlare)
原本我的网站使用七牛云CDN加速,但由于某些原因,域名的备案被取消,导致无法继续使用七牛云CDN。后来,我尝试了七牛云新加坡节点,但速度更慢,最终决定将所有资源批量下载回本地。
在资源本地化的基础上,我又引入了 CloudFlare,这是一款免费的CDN服务,提供全球加速并减少服务器负载。
优化建议:
- 若原CDN服务不稳定或速度下降,可以尝试更换CDN。
- 使用 Nice Localize Image 插件,将外链图片批量下载至本地,避免因外部链接问题影响加载速度。
- 配置CloudFlare,提高网站访问速度和安全性。
5. 清理无用资源,提高加载效率
在优化过程中,我采用了 第一性原理 的思维方式,即“这个功能是否真正有必要?它是否对网站的核心目标有帮助?”基于这个思考,我进行了以下优化:
- 移除无用的评论功能图标。
- 本地化谷歌字体,或直接去除,避免加载外部字体影响速度。
- 减少广告加载量,提高用户体验。
- 优化网站结构,使移动端更符合用户习惯。
最终,我将网站调整成了 单页信息流式结构,这样不仅能更快地加载内容,还能提升移动端用户体验。

结语
这次优化的过程让我深刻感受到,提升网站速度并不是一蹴而就的事情,而是一个持续优化的过程。从更换主题、优化PHP、升级缓存插件,到调整CDN和精简资源,每一步都为网站速度的提升贡献了一部分力量。
如果你也希望提高WordPress网站的加载速度,不妨尝试这些优化方法。折腾使我快乐,看到优化后的成绩更让我感到满足!
